Development tools are essential for embedded software developers, especially those crafting embedded software for IoT products typically centered around resource-constrained wireless SoCs such as Nordic's nRF52, nRF53, or nRF91 Series devices. The Integrated Development Environment (IDE), in particular, effectively becomes the interface between the embedded software developer and a variety of other pieces required for IoT embedded software development, such as the Software Development Kit (SDK), toolchain (compiler, linker, utilities), debug probe, and the wireless SoC itself.
As the famous quote goes, “If the only tool you have is a hammer, you tend to see every problem as a nail.” it is essential to pick the right tool for the job. Therefore, it is unsurprising that "better development tools" rank highly on various surveys as an influential factor when selecting a silicon vendor (e.g., 2019 Embedded Markets Study). There is a clear connection between good development tools and development speed, leading to faster time-to-market and lower overall development costs.
Nordic introduced nRF Connect for Visual Studio Code (VS Code) in August 2021, designed and built from the ground up for nRF Connect SDK. It provides developers with a full-fledged and feature-rich IDE ideal for developing applications with nRF Connect SDK so that developers can genuinely leverage all the SDK features more efficiently and effectively.
This blog post will discuss some of the most relevant nRF Connect for VS Code features and how they can help accelerate IoT embedded development with Nordic's wireless SoCs and software. We recommend watching the nRF Connect for VS Code tutorials for more detailed insights.
Table of Contents
Getting Started
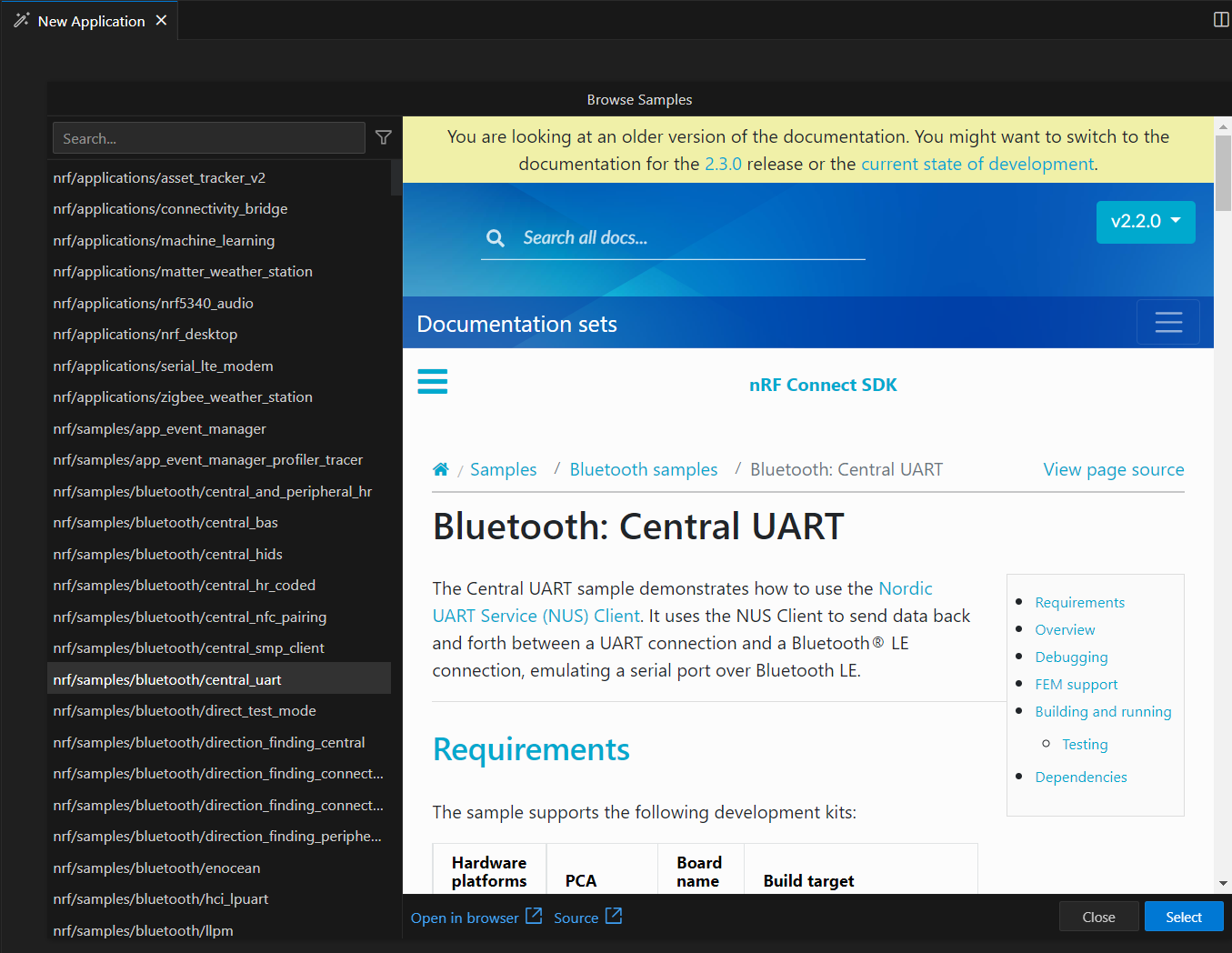
The most common starting point for getting familiar with a new SDK is through samples, typically small bite-sized examples focusing on a particular functionality, and applications that showcase more complete use cases leveraging various pieces of functionality. When using nRF Connect for VS Code, exploring the rich list of samples and applications in nRF Connect SDK can be done through the built-in sample browser, which is part of the workflow for creating a new application. The sample browser offers a complete list of all the available SDK samples and applications, and it also includes search capabilities, documentation rendered within the IDE, and shortcuts for direct access to the sample documentation and source code on a browser. This allows for a user-friendly exploration of the SDK samples without ever having to leave the IDE context.
After selecting a sample and getting familiar with the functionality through the handy built-in documentation, the next step is to typically flash to a target board, most commonly a hardware kit, at the early stages of development.
The nRF Connect SDK leverages a Zephyr concept called devicetree, a hierarchical data structure describing the underlying hardware where we want to run our firmware. This allows for a decoupling between source code and hardware configuration. The key benefit is having the same source code (drivers, stacks, middleware, application) targeting multiple hardware boards without modifications to the source code itself.
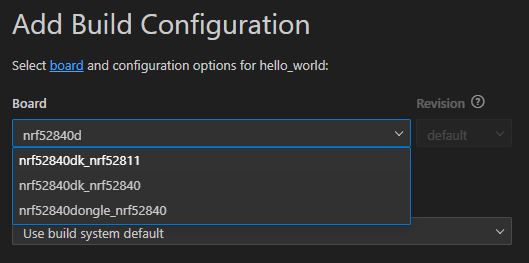
This short devicetree description justifies an intermediate step between creating the sample and flashing it to our target, which is adding a build configuration, or in other words, selecting the target hardware which will bring its devicetree into the project. This is made extremely easy with nRF Connect for VS Code, as it offers a quick way to browse multiple boards and quickly pinpoint the one being used.

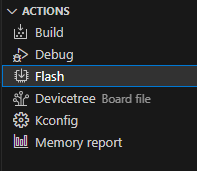
Creating a build configuration will automatically trigger a build of the project, after which additional views surface on the extension when the project is selected, namely the Details, Devicetree, and Actions Views. Since we aim to flash the application, we will focus on the Actions View containing several shortcuts (actions).

It is clear what action we are interested in, and a simple click on Flash will take the image that came out of the build and flash it to our target board through the onboard debug adapter on the Nordic Development Kit.
This sequence of steps can be easily repeated for any sample, allowing quick iteration and exploration of the SDK samples and functionality.
Development and Debugging
The majority of time spent by IoT embedded software developers is on developing and debugging the software itself. That does not strictly mean creating new application software from scratch, but also eventually debugging and troubleshooting issues found along the way, which can be more time-consuming than the software creation itself, if adequate tools are not present to ease up the job. In this section of the blog, we will introduce some of the critical tools within nRF Connect for VS Code that can help developers create and troubleshoot their IoT embedded software. These tools are complimentary to the existing command line interface (CLI) and developers are free to chose their preferred approach which better fits into their workflows.
Devicetree Visual Editor
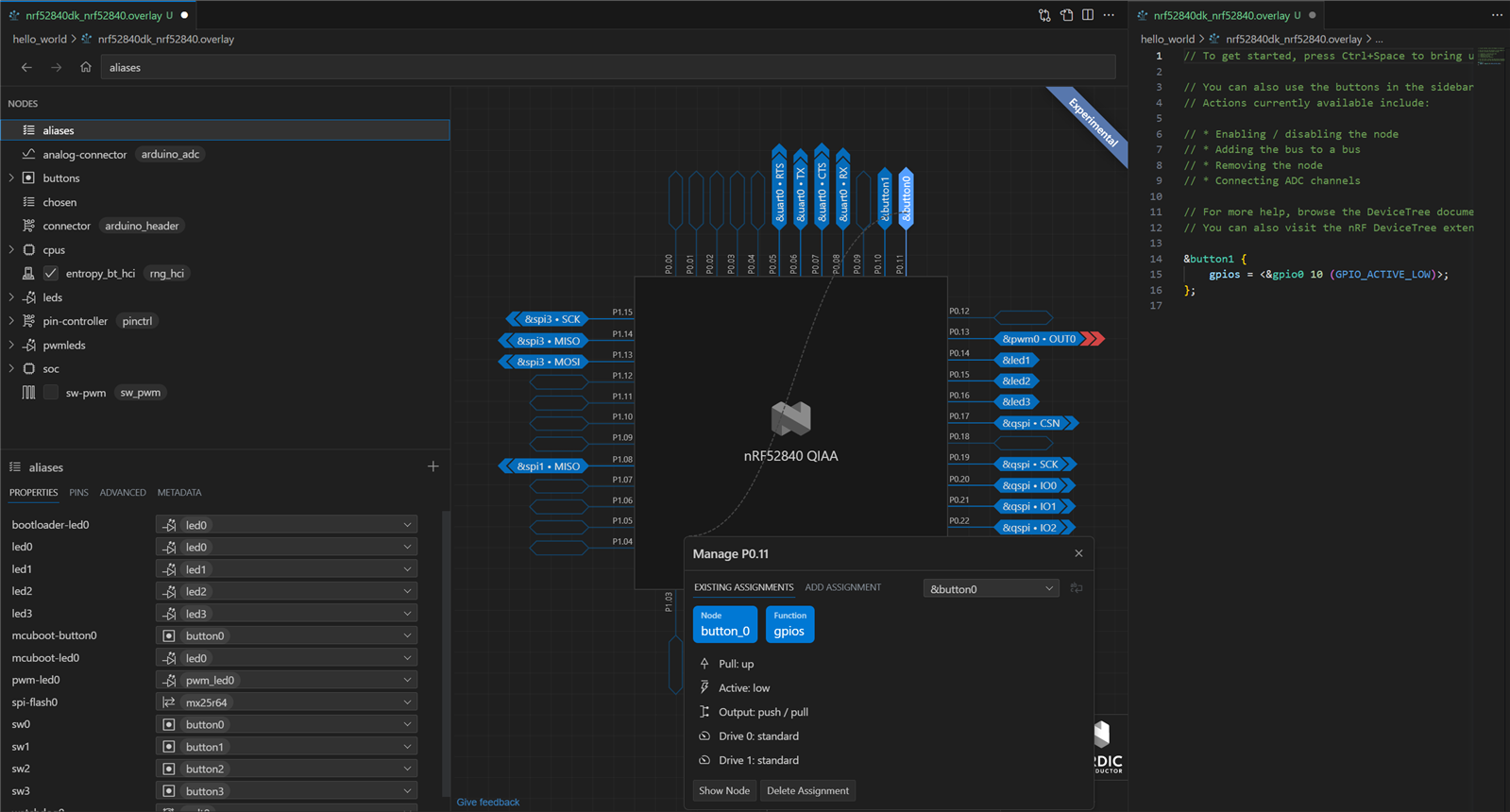
The devicetree data structure can be tricky for developers new to nRF Connect SDK. To ease the learning curve and accelerate the hardware configuration, Nordic has introduced the Devicetree Visual Editor. As the name implies, it offers a graphical way of editing the devicetree as an alternative to text-based editing. The keyword here is 'alternative', as developers can choose between a graphical or text approach or use them side by side, as illustrated below. It is also worth noting that the Devicetree Visual Editor can be used on existing projects, it doesn't require starting a new project from scratch.

What is being depicted in the above image is the same devicetree overlay file being visualized with both the DeviceTree Visual Editor (left) and the basic text editor (right). Changes made on either side are immediately reflected on the other, and they are always kept in sync. This allows for faster development and learning the devicetree data structure syntax on the go by experimenting with the DeviceTree Visual Editor while observing the text editor.
The embedded software development will eventually transition from a standard vendor development kit into a custom board, and that process can be accelerated by leveraging the custom board creation feature in nRF Connect for VS Code together with the Devicetree Visual Editor.
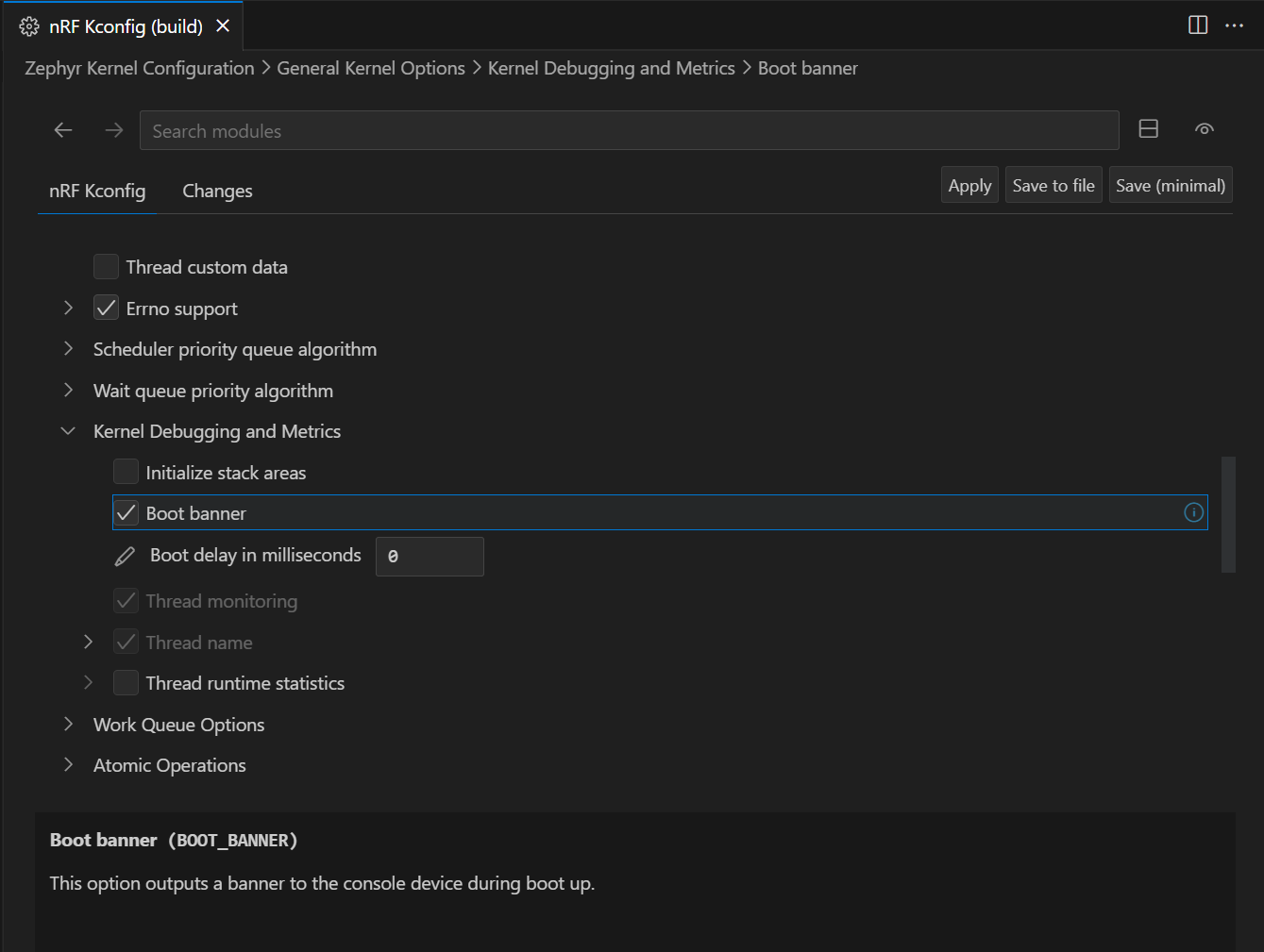
nRF Kconfig
Applications built with nRF Connect SDK can be configured using KConfig options, which use symbols to enable/disable/configure various functionalities available in the SDK (e.g., enable logging module or set buffer sizes for a given functional module). nRF Connect for VS Code includes nRF Kconfig, a GUI that displays a list of Kconfig options used in the project file, allowing easy management of the required functionality on a given project, as well as exploring the available options and features available in every nRF Connect SDK module/library. It contains a search function to find a specific option in the list quickly and displays associated documentation.

There are other interactive KConfig interfaces supported in nRF Connect SDK, menuconfig and guiconfig, but Nordic's own Kconfing interface stands out by its unique ability to permanently store configurations in the project configuration file (prj.conf).
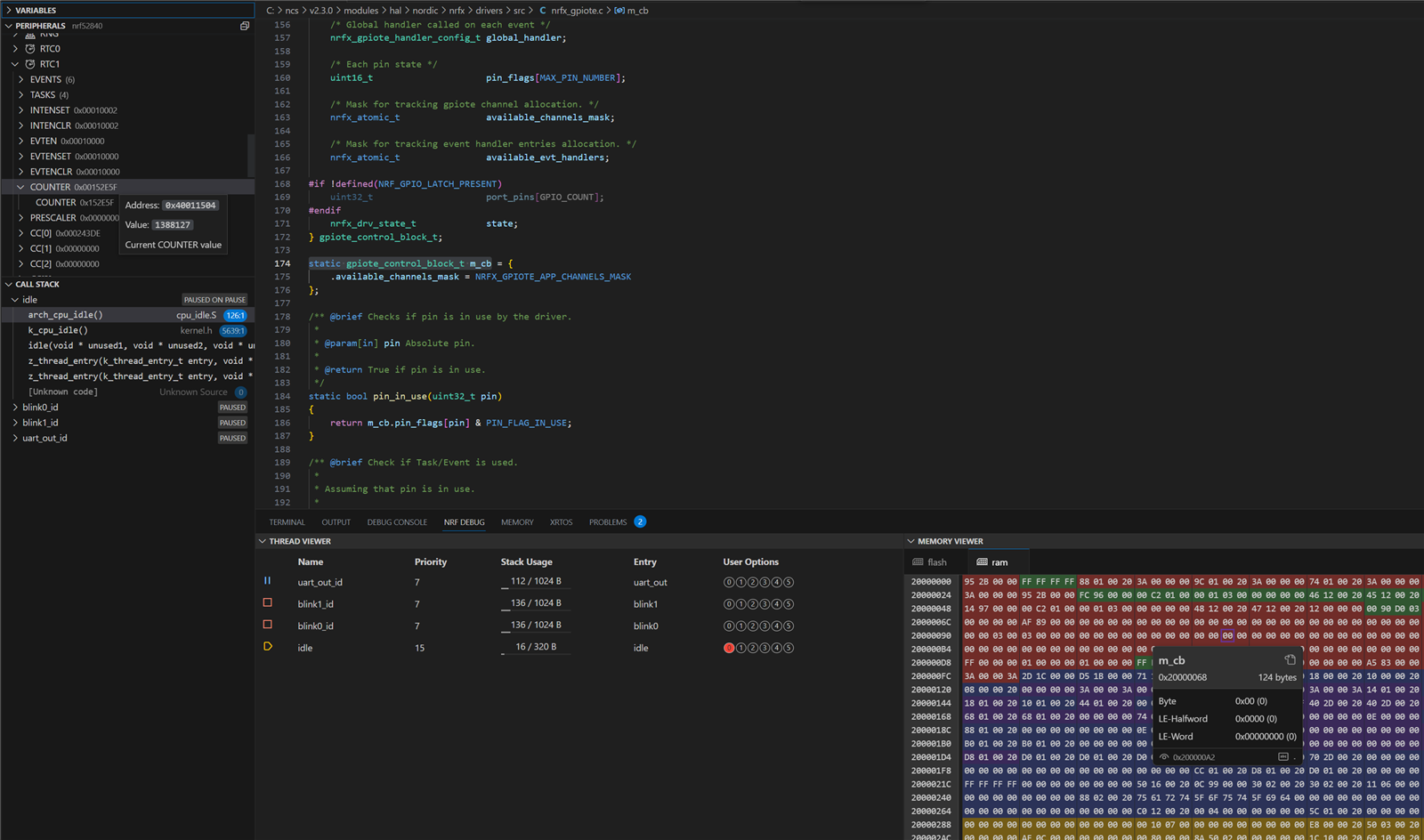
nRF Debug
Debug sessions are an essential mechanism to grasp better what is happening with the software in run-time. Nordic has introduced its own debugger nRF Debug based on Microsoft's Debug Engine with unique features that enhance the developer's comprehension of their firmware. It is worth noting that Ozone debugger is also supported as an alternative.
The key features in nRF Debug that we want to highlight are the Thread Viewer, Memory Viewer, Call Stack and Peripherals View, all illustrated below.

The Thread Viewer provides information about the threads, such as priority, stack usage, and thread options (labeled as 'user options' in the thread viewer). It also links back to the source code through the Name and Entry fields, which will open the source code location in the editor if known.
Memory Viewer shows the content of both Flash and RAM. It includes a user-friendly color notation of different regions that map directly to symbols in the source code, allowing for quick jumping to the symbol's file and location. This is a convenient feature for troubleshooting memory issues such as memory leaks or writing out of bounds of data arrays.
The peripherals view provides an interface to the device's hardware registers and fields, including the capability to directly modify their data if the registers and fields are writable. Call stack shows the call stack within each available threads, as well as the run state of each thread.
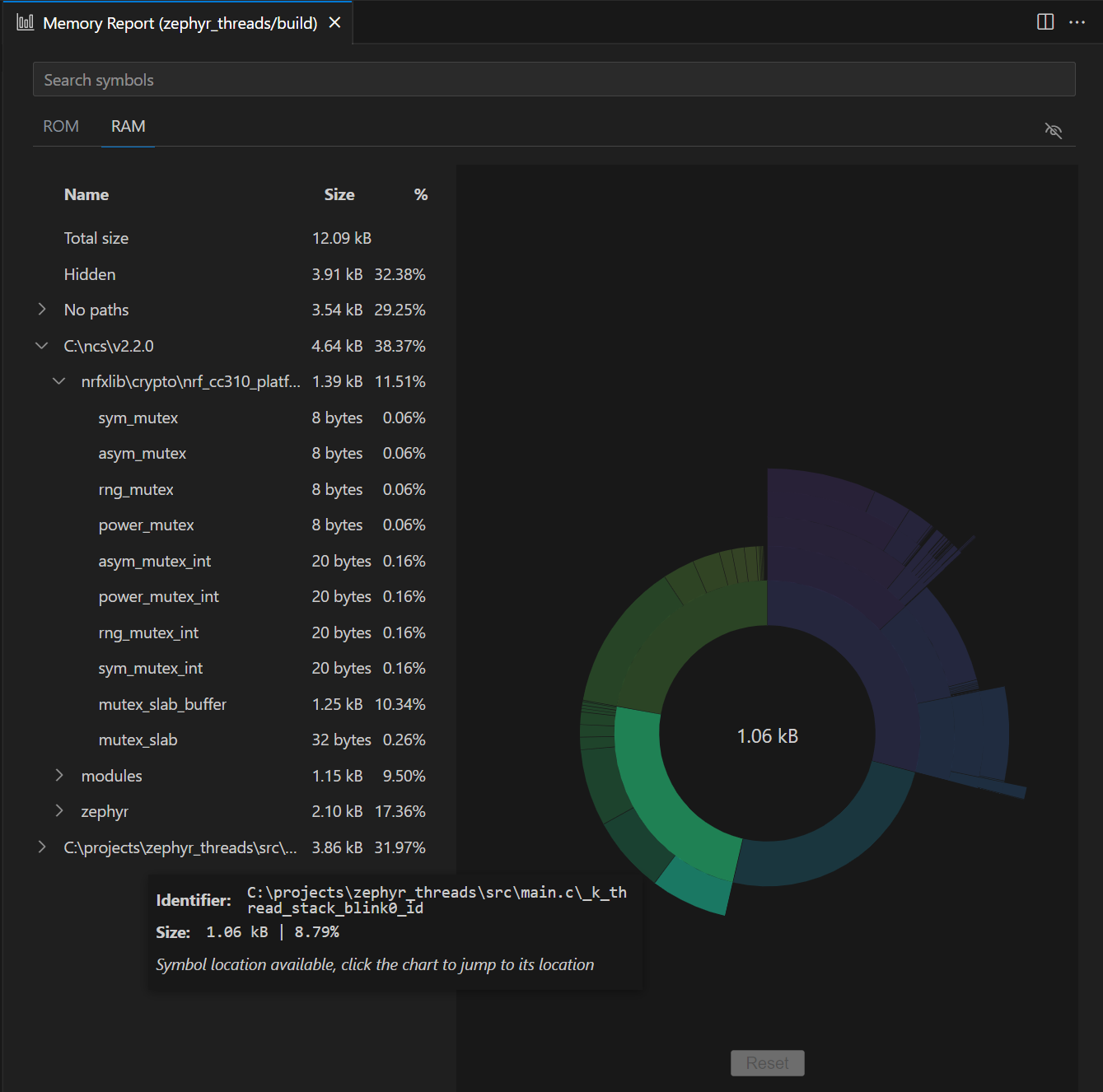
Memory Report
To optimize the flash/RAM consumption of a given firmware project, it's essential to understand how the resources are being used across the code base. nRF Connect for VS Code includes a memory report feature that provides a simple list of resource usage following the SDK folder structure, as well as a graphical representation through a sunburst chart that allows one to quickly navigate and highlight parts of the code from an SDK folder level down to individual source files and symbols.

The graphical representation of resources allows to easily to observe resource usage across different software modules and find opportunities for optimization.
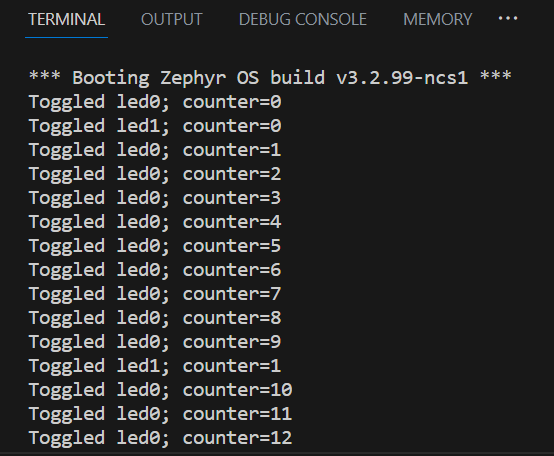
nRF Terminal
One of the most common ways to interact with an embedded device during the development phase is through a terminal (over RTT or Serial), whether receiving logging information or sending commands to control parts of the firmware.

A developer using nRF Connect for VS Code doesn't need any 3rd party application for this purpose, as a built-in nRF Terminal can fulfill this need. It can be easily invoked from the Panel Toolbar or directly from a COM port associated with a connected device.

Git integration
nRF Connect SDK is a combination of multiple repositories which are managed through a Zephyr tool called west. nRF Connect for VS Code provides a graphical front end to west, within VS Code's source control, as an alternative to the traditional CLI interface.
To streamline Git usage with nRF Connect SDK applications, creating a new project will automatically initialize a Git repository in the generated project directory, including the .gitignore files listing file types which do not need to be tracked.
Closing
Developing IoT embedded software leveraging advanced and easy-to-use tools, such as nRF Connect for VS Code, gives developers an advantage that allows creating applications faster and with higher quality. The tight coupling between nRF Connect SDK and nRF Connect for VS Code makes it the primary IDE to create IoT applications with Nordic products. We strive to continue bringing new features and improving the overall ease of use to help developers accelerate their time-to-market for IoT devices.
If you are an nRF Connect for VS Code user, please comment below and let us know how it helped you develop IoT devices with Nordic's products and software.