Hi,
When I want to create a new application, the VS didn't show the noremal window.
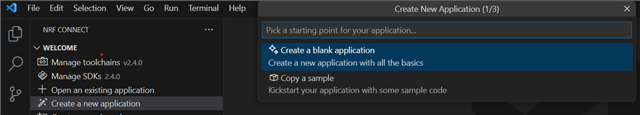
It become to below figure in vs code.

And if i select the project, the example project will copy to path under "C://".
Is there possible I modify some configuration file cause this issue happen?


