Hi, in the video you can see:
1. Me first removing/re-adding the application by editing .vscode/settings.json just to verify the plugin is picking up the settings.json file.
2. Then I try to create a new build configuration, but my custom boards are not there.
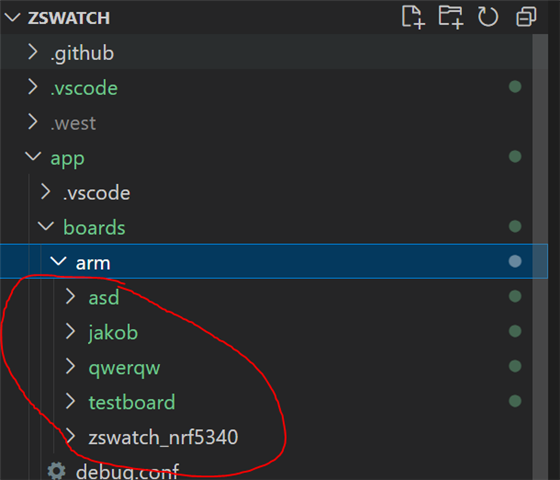
3. I show the folder structure that I have boards in app/boards correctly.
I have also tried using the "Create a new board", but those are not either picked up.
Also tried on Linux, but same there. Attached generated support info.
Tried re-installing the plugin.

IMPORTANT: The data below could contain sensitive or confidential information about your environment.
If you do not wish this to be seen by others, please make sure to remove it before sharing.
For help and support, visit the Nordic DevZone at https://devzone.nordicsemi.com/.
{
"platform": {
"os": "win32",
"osVersion": "Windows 10 Pro N",
"osKernel": "10.0.19045",
"vscode": "1.82.1",
"electron": "25.8.0",
"node": "v18.15.0"
},
"system": {
"date": "2023-09-13T23:20:42.266Z",
"vscodeRoot": "c:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Microsoft VS Code\\resources\\app",
"nrfConnectForDesktopInstalled": true,
"vscodeUptime": "00:21:18",
"osUptime": "119:12:40",
"cpu": {
"model": "Intel(R) Core(TM) i7-4790K CPU @ 4.00GHz",
"speed": "4000 MHz",
"count": 4
},
"memory": {
"total": "15.94 GB",
"free": "5.05 GB"
}
},
"workspace": {
"name": "ZSWatch",
"workspaceFile": null,
"folders": [
"g:\\projects\\ZSWatch"
]
},
"extensions": {
"internal": {
"nordic-semiconductor.nrf-connect": {
"version": "2023.9.169",
"path": "c:\\Users\\ijakk_000\\.vscode\\extensions\\nordic-semiconductor.nrf-connect-2023.9.169-win32-x64",
"isActive": true
},
"nordic-semiconductor.nrf-terminal": {
"version": "2023.9.29",
"path": "c:\\Users\\ijakk_000\\.vscode\\extensions\\nordic-semiconductor.nrf-terminal-2023.9.29",
"isActive": true
},
"nordic-semiconductor.nrf-devicetree": {
"version": "2023.9.57",
"path": "c:\\Users\\ijakk_000\\.vscode\\extensions\\nordic-semiconductor.nrf-devicetree-2023.9.57",
"isActive": true
},
"nordic-semiconductor.nrf-kconfig": {
"version": "2023.9.31",
"path": "c:\\Users\\ijakk_000\\.vscode\\extensions\\nordic-semiconductor.nrf-kconfig-2023.9.31",
"isActive": true
}
},
"external": {
"marus25.cortex-debug": "1.12.0",
"ms-vscode.cpptools": "1.17.5",
"ms-vscode-remote.remote-wsl-recommender": "0.0.19",
"ms-vscode.js-debug": "1.82.0",
"ms-vscode.js-debug-companion": "1.1.2",
"ms-vscode.vscode-js-profile-table": "1.0.3",
"donjayamanne.githistory": "0.6.20",
"espressif.esp-idf-extension": "1.6.4",
"GitHub.copilot": "1.111.404",
"leizongmin.node-module-intellisense": "1.5.0",
"mark-wiemer.vscode-autohotkey-plus-plus": "5.0.3",
"mcu-debug.debug-tracker-vscode": "0.0.15",
"mcu-debug.memory-view": "0.0.24",
"mcu-debug.peripheral-viewer": "1.4.6",
"mcu-debug.rtos-views": "0.0.7",
"platformio.platformio-ide": "3.3.1",
"trond-snekvik.gnu-mapfiles": "1.1.0"
}
},
"tools": {
"G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\zephyr-sdk\\arm-zephyr-eabi\\bin\\arm-zephyr-eabi-gcc.exe": "0.16.0",
"C:\\Program Files\\SEGGER\\JLink\\JLink.exe": "7.88d",
"C:\\Program Files (x86)\\Nordic Semiconductor\\nrf-command-line-tools\\bin\\nrfjprog.exe": "10.19.0",
"nrfutil": "Not found",
"G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\cmake.exe": "3.20.5",
"G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\Scripts\\west.exe": "1.0.0",
"G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\python.exe": "3.8.2",
"G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\ninja.exe": "1.9.0",
"G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\gperf.exe": "3.1",
"G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\dtc.exe": "1.4.7",
"G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\gn.exe": "2105",
"G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\mingw64\\bin\\git.exe": "2.37.3.windows.1",
"gdbPath": "g:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\zephyr-sdk\\arm-zephyr-eabi\\bin\\arm-zephyr-eabi-gdb.exe"
},
"sdks": [
{
"version": "2.0.0",
"path": "g:\\nRF-Connect-SDKs\\v2.0.0"
},
{
"version": "2.1.0",
"path": "g:\\nRF-Connect-SDKs\\v2.1.0"
},
{
"version": "2.1.2",
"path": "g:\\nRF-Connect-SDKs\\v2.1.2"
},
{
"version": "2.2.0",
"path": "g:\\nRF-Connect-SDKs\\v2.2.0"
},
{
"version": "2.3.0",
"path": "g:\\nRF-Connect-SDKs\\v2.3.0"
},
{
"version": "2.4.0",
"path": "g:\\nRF-Connect-SDKs\\v2.4.0"
},
{
"version": "2.4.2",
"path": "g:\\nRF-Connect-SDKs\\v2.4.2"
},
{
"version": "2.4.2",
"path": "g:\\projects\\ZSWatch"
}
],
"toolchains": [
{
"version": "2.0.0",
"path": "g:\\nRF-Connect-SDKs\\toolchains\\v2.0.0"
},
{
"version": "2.1.0",
"path": "g:\\nRF-Connect-SDKs\\toolchains\\v2.1.0"
},
{
"version": "2.1.2",
"path": "g:\\nRF-Connect-SDKs\\toolchains\\v2.1.2"
},
{
"version": "2.2.0",
"path": "g:\\nRF-Connect-SDKs\\toolchains\\v2.2.0"
},
{
"version": "2.3.0",
"path": "g:\\nRF-Connect-SDKs\\toolchains\\v2.3.0"
},
{
"version": "2.4.0",
"path": "g:\\nRF-Connect-SDKs\\toolchains\\31f4403e35"
}
],
"connectedDevices": [],
"deviceProvider": "nrfutil",
"config": {
"nordic-semiconductor.nrf-connect": {
"topdir": "",
"toolchain": {
"path": ""
},
"ozonePath": "",
"applications": [
"${workspaceFolder}\\app"
],
"applicationOptions": {},
"kconfig": {
"interface": "kconfig",
"executeInDefaultShell": false
},
"welcome": {
"showOnStartup": true
},
"west": {
"env": {
"$base": "terminal"
}
},
"boardRoots": [
"${workspaceFolder}\\app"
],
"taskBindings": {},
"debugging": {
"flash": true,
"bindings": {}
},
"activeAppFollowActiveEditor": true,
"deviceProvider": "nrfutil",
"enableTelemetry": true,
"thirdpartyIntegration": {},
"toolchainManager": {
"indexURL": null,
"installDirectory": null
},
"nrfutil": {
"home": null
}
},
"nordic-semiconductor.nrf-terminal": {
"terminalMode": "character"
},
"marus25.cortex-debug": {
"variableUseNaturalFormat": true,
"liveWatchRefreshRate": "300",
"armToolchainPath": null,
"armToolchainPrefix": "arm-none-eabi",
"gdbPath": null,
"objdumpPath": null,
"JLinkGDBServerPath": null,
"openocdPath": null,
"pyocdPath": null,
"PEGDBServerPath": null,
"stutilPath": null,
"stlinkPath": null,
"stm32cubeprogrammer": null,
"enableTelemetry": true,
"dbgServerLogfile": null
}
},
"environment": {
"westEnv": {
"ELECTRON_RUN_AS_NODE": "1",
"HOME": "C:\\Users\\ijakk_000",
"HOMEDRIVE": "C:",
"HOMEPATH": "\\Users\\ijakk_000",
"PATH": "G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\mingw64\\bin;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\bin;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\Scripts;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\nanopb\\generator-bin;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\zephyr-sdk\\aarch64-zephyr-elf\\bin;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\zephyr-sdk\\x86_64-zephyr-elf\\bin;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\zephyr-sdk\\arm-zephyr-eabi\\bin;c:\\Users\\ijakk_000\\.vscode\\extensions\\nordic-semiconductor.nrf-connect-2023.9.169-win32-x64\\platform\\nrfutil\\lib\\nrfutil-toolchain-manager;D:\\Oculus\\Support\\oculus-runtime;C:\\Python310\\Scripts\\;C:\\Python310\\;C:\\WINDOWS\\system32;C:\\WINDOWS;C:\\WINDOWS\\System32\\Wbem;C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\;C:\\Program Files\\PuTTY\\;C:\\WINDOWS\\System32\\OpenSSH\\;C:\\Program Files\\Git\\cmd;C:\\Program Files\\NVIDIA Corporation\\NVIDIA NvDLISR;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37-32\\Scripts\\;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37-32\\;C:\\Users\\ijakk_000\\AppData\\Local\\Microsoft\\WindowsApps;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Microsoft VS Code\\bin;\";C:\\Program Files\\dotnet\\;C:\\Users\\ijakk_000\\AppData\\Roaming\\nvm;C:\\Program Files\\nodejs\";C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37;C:\\msys64\\mingw64\\bin;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37\\Scripts\\;C:\\WINDOWS\\system32;C:\\WINDOWS;C:\\WINDOWS\\System32\\Wbem;C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\;C:\\WINDOWS\\System32\\OpenSSH\\;C:\\Program Files (x86)\\GnuWin32\\bin;C:\\ProgramData\\chocolatey\\bin;C:\\Program Files\\CMake\\bin;C:\\Program Files (x86)\\NVIDIA Corporation\\PhysX\\Common;C:\\Program Files (x86)\\astyle;C:\\Program Files (x86)\\Nordic Semiconductor\\nrf-command-line-tools\\bin\\;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37\\Scripts\\;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37\\;C:\\Users\\ijakk_000\\AppData\\Local\\Microsoft\\WindowsApps;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Microsoft VS Code\\bin;C:\\msys64\\mingw64\\bin;C:\\Users\\ijakk_000\\AppData\\Roaming\\nvm;C:\\Program Files\\nodejs;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37;G:\\Programs\\incscape\\bin;",
"ZEPHYR_BASE": "g:\\projects\\ZSWatch\\zephyr",
"ZEPHYR_TOOLCHAIN_VARIANT": "zephyr",
"ZEPHYR_SDK_INSTALL_DIR": "G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\zephyr-sdk",
"PYTHONPATH": "G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\Lib;G:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\bin\\Lib\\site-packages"
},
"inherited": {
"ELECTRON_RUN_AS_NODE": "1",
"HOME": "C:\\Users\\ijakk_000",
"HOMEDRIVE": "C:",
"HOMEPATH": "\\Users\\ijakk_000",
"Path": "D:\\Oculus\\Support\\oculus-runtime;C:\\Python310\\Scripts\\;C:\\Python310\\;C:\\WINDOWS\\system32;C:\\WINDOWS;C:\\WINDOWS\\System32\\Wbem;C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\;C:\\Program Files\\PuTTY\\;C:\\WINDOWS\\System32\\OpenSSH\\;C:\\Program Files\\Git\\cmd;C:\\Program Files\\NVIDIA Corporation\\NVIDIA NvDLISR;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37-32\\Scripts\\;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37-32\\;C:\\Users\\ijakk_000\\AppData\\Local\\Microsoft\\WindowsApps;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Microsoft VS Code\\bin;\";C:\\Program Files\\dotnet\\;C:\\Users\\ijakk_000\\AppData\\Roaming\\nvm;C:\\Program Files\\nodejs\";C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37;C:\\msys64\\mingw64\\bin;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37\\Scripts\\;C:\\WINDOWS\\system32;C:\\WINDOWS;C:\\WINDOWS\\System32\\Wbem;C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\;C:\\WINDOWS\\System32\\OpenSSH\\;C:\\Program Files (x86)\\GnuWin32\\bin;C:\\ProgramData\\chocolatey\\bin;C:\\Program Files\\CMake\\bin;C:\\Program Files (x86)\\NVIDIA Corporation\\PhysX\\Common;C:\\Program Files (x86)\\astyle;C:\\Program Files (x86)\\Nordic Semiconductor\\nrf-command-line-tools\\bin\\;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37\\Scripts\\;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37\\;C:\\Users\\ijakk_000\\AppData\\Local\\Microsoft\\WindowsApps;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Microsoft VS Code\\bin;C:\\msys64\\mingw64\\bin;C:\\Users\\ijakk_000\\AppData\\Roaming\\nvm;C:\\Program Files\\nodejs;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37;G:\\Programs\\incscape\\bin;",
"PATH": "D:\\Oculus\\Support\\oculus-runtime;C:\\Python310\\Scripts\\;C:\\Python310\\;C:\\WINDOWS\\system32;C:\\WINDOWS;C:\\WINDOWS\\System32\\Wbem;C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\;C:\\Program Files\\PuTTY\\;C:\\WINDOWS\\System32\\OpenSSH\\;C:\\Program Files\\Git\\cmd;C:\\Program Files\\NVIDIA Corporation\\NVIDIA NvDLISR;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37-32\\Scripts\\;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37-32\\;C:\\Users\\ijakk_000\\AppData\\Local\\Microsoft\\WindowsApps;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Microsoft VS Code\\bin;\";C:\\Program Files\\dotnet\\;C:\\Users\\ijakk_000\\AppData\\Roaming\\nvm;C:\\Program Files\\nodejs\";C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37;C:\\msys64\\mingw64\\bin;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37\\Scripts\\;C:\\WINDOWS\\system32;C:\\WINDOWS;C:\\WINDOWS\\System32\\Wbem;C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\;C:\\WINDOWS\\System32\\OpenSSH\\;C:\\Program Files (x86)\\GnuWin32\\bin;C:\\ProgramData\\chocolatey\\bin;C:\\Program Files\\CMake\\bin;C:\\Program Files (x86)\\NVIDIA Corporation\\PhysX\\Common;C:\\Program Files (x86)\\astyle;C:\\Program Files (x86)\\Nordic Semiconductor\\nrf-command-line-tools\\bin\\;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37\\Scripts\\;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37\\;C:\\Users\\ijakk_000\\AppData\\Local\\Microsoft\\WindowsApps;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Microsoft VS Code\\bin;C:\\msys64\\mingw64\\bin;C:\\Users\\ijakk_000\\AppData\\Roaming\\nvm;C:\\Program Files\\nodejs;C:\\Users\\ijakk_000\\AppData\\Local\\Programs\\Python\\Python37;G:\\Programs\\incscape\\bin;"
},
"toolchainPath": "g:\\nRF-Connect-SDKs\\toolchains\\31f4403e35",
"toolchainBinPath": "g:\\nRF-Connect-SDKs\\toolchains\\31f4403e35\\opt\\zephyr-sdk\\arm-zephyr-eabi\\bin",
"toolchainVersion": "2.4.0"
},
"terminal": {
"defaultProfile": null
}
}


