Hello,
Currently I would like to add a functionality to Bluetooth Low Energy App (BLE). I have a bluetooth slave device that require a specific sequence of sending string and receiving notification string to setup. I use a nRF52840 USB Dongle as an adapter to connect to those slave devices.


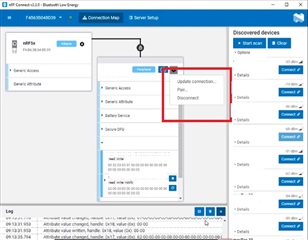
I would like to add a button/option to the red area above to automate the configuration sequence. This includes sending a byte to specific service, receive notification from specific service. Where should I start? The examples on the nRF Connect Desktop app development page didn't help, and the documentation is not enough.
Thank you.


